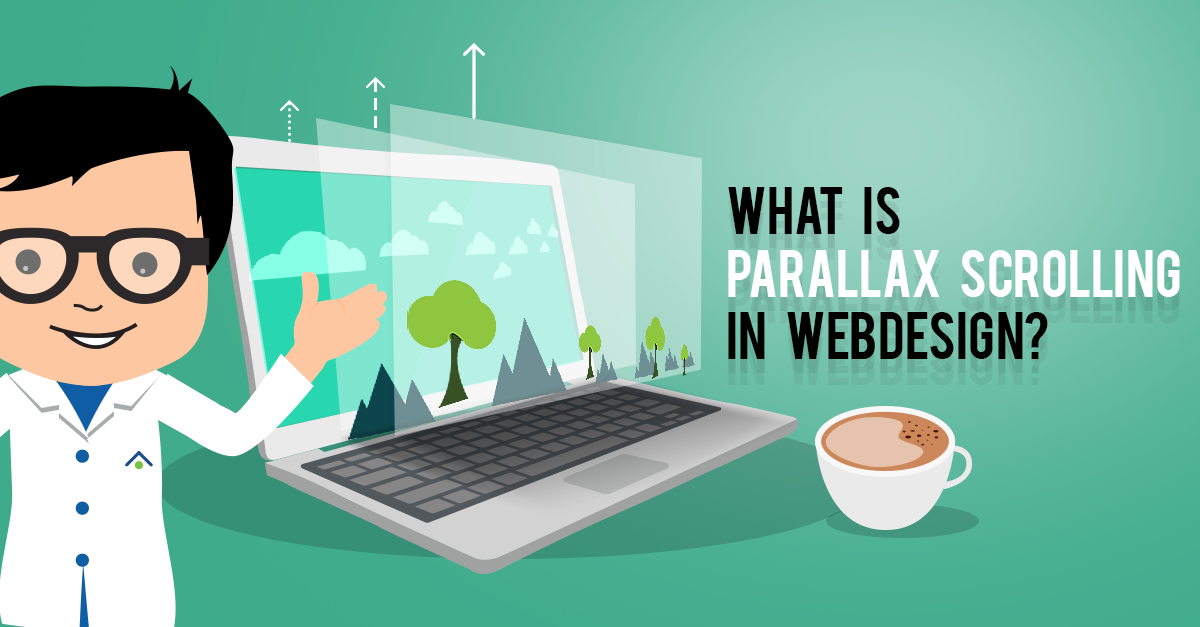
Popularity of Parallax Scrolling is increasing with each passing day. Lot of changes can be observed in the arena of website designing. Therefore, it is possible to observe an alteration with the expectations as well. Users like to be entertained and engaged with website now. In order to do so, web designers can certainly take advantage of the design technique called parallax scrolling. Foreground may move faster on the occasion in comparison to the background.

Decreasing the size of the website
Parallax site is considered to be a webpage with long scroll. Lots of information is offered from a single page through this method. In the past, important information is put ‘above a fold’ for increased engagement from the user. However, it may not be seen now. For the user, navigation process may be a complicated thing. Now-a-days, more people have been using mobile devices. Therefore, importance of long scrolling has increased also. It is definitely a more convenient option.

Holding the attention of viewers
Following to a click on the site, you may get only few seconds to grab the attention of viewers. If you do not manage to hold their attention then they may go to another site instantly. Through a layered and animated page, an illusion can be created that may add to the depth. On the occasion, video game like imagery can be created also. Foreground images may move faster while background takes a slow turn. For an image intense site, it can be an excellent option

Increasing the time of visit
Due to use of parallax scrolling with the website, it becomes easier to guide the users. In the process, a complete new website can be created by the developers. It also ensures that the user has been staying with the page for longer amount of time.

Enhancing level of Curiosity
While scrolling down the website, user may be always curious to know what’s next. An element of surprise can be added to the website as well. It is better to add some awesome graphics and images on the page instead of using long blocks of content only.

Direct call to action
Call to action button can be placed at different stages of the website. If the users see CTA button often then chances of click over it may increase.